06:09 in
Todos já sabem que o Blogger incluiu novas opções na nova interface do Blogger. Uma destas opções é a possibilidade de
criar uma mensagem personalizada nas páginas de erro.
Quer dizer, nas páginas que não existem, de modo que si um usuário
clica em uma postagem eliminada ou uma url mal escrita do nosso blog,
aparecerá uma mensagem personalizada.
Mas, podemos ir um pouco mais além e eliminar as sidebar e outros elementos nessas
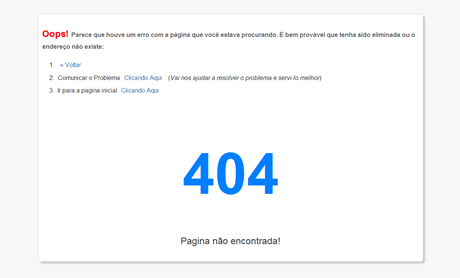
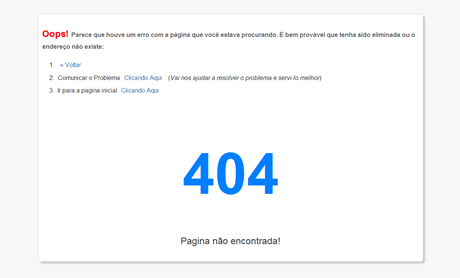
páginas de erro para que apareça a mensagem personalizada, algo como este exemplo abaixo:

Ou uma demonstração:
Clicando aqui
Como inserir a pagina de erro personalizada no blogger?
Entrar em
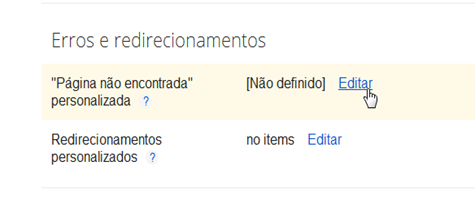
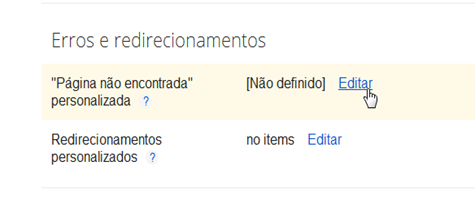
Configuração | Preferencias de pesquisa (disponível somente na nova interface do Blogger), e onde diz
"Página não encontrada personalizada” dê um clique em
Editar.

Na área em branco cole este código abaixo:
<div class='MBT-404-box'>
<p style='line-height: 30px'><strong>
<font color='#ff0000' size='5'>
Oops!
</font> <font color='#666666'>
Parece
que houve um erro com a página que você estava procurando. É bem
provável que tenha sido eliminada ou o endereço não existe:
</font></strong></p>
<ol style='line-height: 25px'>
<li><a href='javascript:history.go(-1)'>« Voltar</a> </li>
<li>Comunicar o Problema <a href='DIGITE AQUI A URL DO SEU
BLOG’ >Clicando Aqui</a>   
(<em>Vai nos ajudar a resolver o problema e servi-lo
melhor</em>) </li>
<li>Ir para a pagina inicial <a href='DIGITE AQUI A URL DO SEU BLOG >Clicando Aqui</a>
<br/></li>
</ol>
<p>
<br/>
<br/>
<br/></p>
<p align='center'><font color='#0080ff' style='font-size:
150px'><strong>404</strong></font></p>
<p> </p>
<p align='center'/>
<p align='center'><font size='5'>Pagina não encontrada!</font></p>
</div>
Clique em
Salvar alterações
Esse e um código de exemplo, na realidade você pode colocar o que você quiser e com os estilos desejados.
Agora antes de </head> cole o código abaixo:
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
.MBT-404-box {
background:#FFFFFF;
width:98%;
margin:10px 0px;
padding:20px 10px;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
}
</style>
</b:if>
Clique em
Salvar modelo
Com
isso você já tem a mensagem de erro personalizada como a imagem de
exemplo. Agora vamos a eliminar a sidebar e outros elementos, para isso é
necessário que conheças os
IDs ou
classes de todos esses elementos que desejas ocultar, aqui veremos os básicos.
Antes de </head> cole este código abaixo:
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
.column-right-outer,
.column-left-outer, .footer-outer, .feed-links, #blog-pager,
#sidebar-wrapper, #footer-wrapper, .header-outer, .tabs-outer {
display: none;
}
.fauxcolumn-right-outer .fauxcolumn-inner, .fauxcolumn-left-outer .fauxcolumn-inner {
border-left: 0px;
border-right: 0px;
}
#main, #main-wrapper {
width: 960px; /* Aquí va el ancho total del blog */
margin-left: -25px;
}
</style>
</b:if>
Clique em
salvar modelo
Prontinho. Está feito!
Como
você pode ver em questão de códigos é pouco, quase tudo será a
criatividade de cada um para que a página de erro seja tão simples ou
tão complexa como cada um queira.
Read more