O Blogger hoje acrescentou duas novas opções para a galeria de gadgets, a
Galeria de Gadgets é uma coleção de gadgets que você pode adicionar ao
seu blog através da opção "Adicionar um Gadget" na pagina layout.
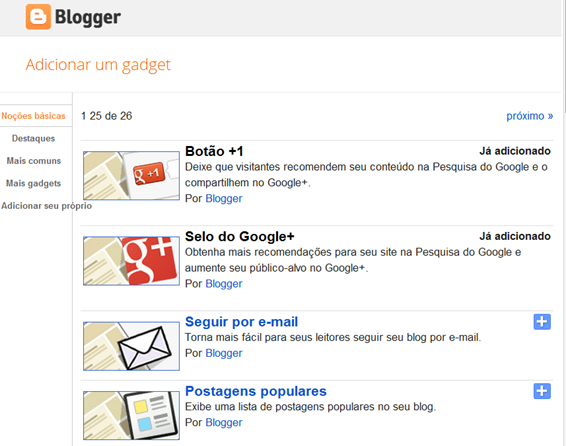
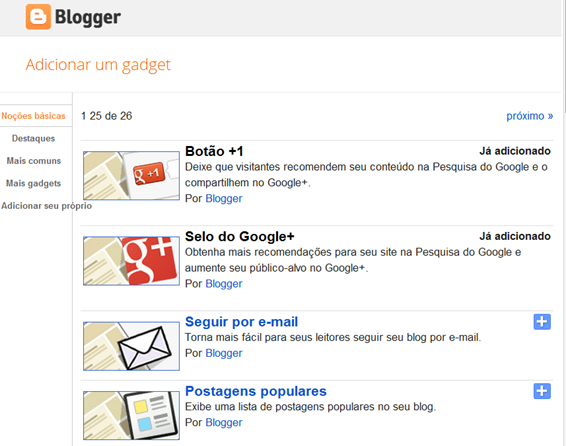
As duas novas opções são para o novo Google +, o primeiro, um botão Google+ para os leitores recomendar o seu blog, e o segundo um emblema do Google+ para os leitores acompanhar suas atualizações no Google+.

Como dito acima, você pode adicionar estes novos gadgets na barra lateral do seu blog, rodapé ou em qualquer lugar que aceita gadget. Simplesmente vá até a página layout do blog, clique em Adicionar um gadget e escolha o gadget que deseja.
Para o botão + 1 você tem opções para o estilo, enquanto para adicionar o Google Plus badge, você vai precisar do seu perfil ou página de ID (Um link com as instruções são fornecidas).
As duas novas opções são para o novo Google +, o primeiro, um botão Google+ para os leitores recomendar o seu blog, e o segundo um emblema do Google+ para os leitores acompanhar suas atualizações no Google+.

Como dito acima, você pode adicionar estes novos gadgets na barra lateral do seu blog, rodapé ou em qualquer lugar que aceita gadget. Simplesmente vá até a página layout do blog, clique em Adicionar um gadget e escolha o gadget que deseja.
Para o botão + 1 você tem opções para o estilo, enquanto para adicionar o Google Plus badge, você vai precisar do seu perfil ou página de ID (Um link com as instruções são fornecidas).




















![image_thumb[43] image_thumb[43]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_fR7jsx6RmwSTmyUfZUmzP7kIdr6_U48wfKYwK9YUruMVRnUOhYwzXgDzife744wzaqHfpZpDWmBL9lzRU-ewlRl833wyKT2YkLcIMn7kovw75jgW-YBZvGlfat5jI5JNhFF_4dsjYDg/?imgmax=800)